Customers are always the center of any business. So the need of understanding them are getting more and more important. The main issue is that customers are changing the way they communicate with company and the way they interact with each others affects your business. Let's see what is going on in the business world and which trend of conversion optimization is. Then you can think about raising your revenue and profit.
The Pros and Pitfalls of One-Touch Access
Amazon revolutionized e-commerce with its patented “1 Click Checkout”. Now the process has become even more streamlined thanks to mobile devices. The Amazon Mobile Payments Service takes “1 click shopping” to the next level by letting users swipe to complete a purchase. Not to be outdone, Apple has also invited third party developers to take advantage of its TouchID service, a similar mobile checkout option.
What’s more, PayPal has also leapt into the fray, touting that mobile payments alone grew over 92% from 2012 to 2014. PayPal also partnered with Samsung to introduce biometric payments on their highly popular Galaxy S5 phone. But before you rush out and start swiping, you should know that it wasn’t long before the biometric scanner was successfully hacked.
Of course, needing to obtain one’s fingerprint (as well as know which finger they predominantly use to swipe) is still an issue, but expect to see more joint partnerships crop up between payment processors, app developers and mobile hardware manufacturers as ease-of-use shopping becomes more mainstream.
Mobile is No Longer a Minority
It used to be that sites were designed with “mobile friendly” options, much in the same way that browser redirects were used to accommodate users in the early 2000’s. Then came responsive design and “mobile first” champions, which provided a truly optimized experience for users – until they reached the checkout. Then, thanks in part to clunky, “bolt-on” e-commerce systems, they were generally funneled to their respective desktop-only versions, only to abandon their cart out of sheer frustration.
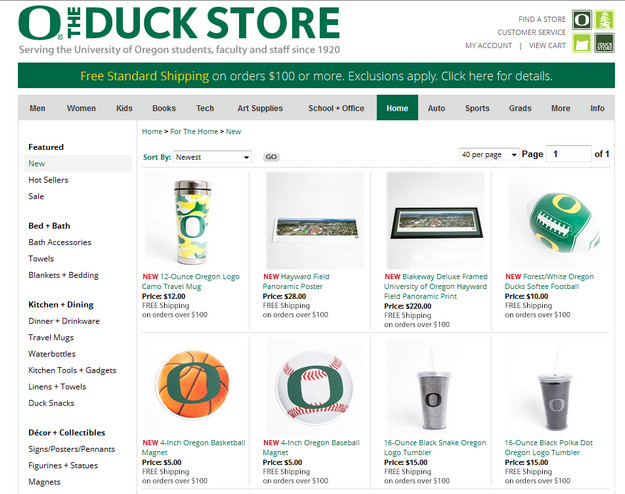
And that’s exactly what happened for the University of Oregon Duck Store. Through a partnership with Volusion, it added mobile optimized commerce, which immediately saw orders rise for the subsequent six weeks. The Duck Store had already optimized its product and category pages for smaller screens, but not its checkout process.
By renovating its ecommerce strategy to focus on the growing mobile market(which is getting close to 50% of traffic saturation), the Duck Store was able to increase its conversions and mobile sales by a whopping 184%.As more mobile retailers begin to optimize their mobile commerce offerings for the full suite of pages, and not just products or categories, mobile commerce will continue to grow by leaps and bounds, likely taking over conventional desktop e-commerce shopping in the coming years.
Even Responsive Design Can’t Save You, Says Study
Mobile responsive design has been heralded as the ultimate solution to end all your mobile conversion woes. Even we here at KISSmetrics embrace and encourage the use of mobile responsive design. But a new joint study from Internet Retailer and Keynote shows that mobile responsive design alone isn’t everything it claims to be.
For example, according to the Aberdeen Group, Inc., a one-second delay translates to a 7% loss in conversions. Following Internet Retailer’s example, if a mobile commerce merchant makes $100,000 a day from their site, that ends up being $2.5 million dollars lost. Not surprisingly, online retailers are clamoring for mobile optimization, and in their rush to deliver, developers are taking shortcuts.
The fact is, consumers expect to see and use a site that is a seamless transition from desktop to mobile, when, despite advances in mobile design, the foundation just isn’t there. In the study, responsive sites loaded quickly on desktops – an average of 3.15 seconds, and 2.80 seconds on tablets. But when it came to smartphones, the wait was an average of 18.24 seconds (using 3G and 4G connections).
In trying to deliver quickly, the article reveals that developers will often cut off parts of a site that they believe are contributing to heavy load times. But looking back at the consumers’ expectation of a seamless experience transitioning from desktop to smartphone serves only to end in frustration. That’s not to mention the introduction of key pieces of technology, such as CSS3, that are relatively new, so finding knowledgeable developers who can leverage this component to its fullest is still a challenge.
And although there’s no concrete formula for always delivering a prime, optimized experience that loads equally fast for everyone, you can’t fault developers for trying. Case in point – Yottaa, whose mobile engagement tweaks considerably cut down load time for their customers.
With nearly a dozen case studies, and clients like Bayer and H&R Block, Yottaa is defining the building blocks that make mobile responsive sites load fast – even on smartphones. For example, they suggest:
- Prioritizing elements on a page so that important pieces load first. This also involves breaking up an HTML file into smaller chunks, and sequencing what shows, when.
- Loading images based on the profile of the device requesting them – higher resolution images for desktops and tablets, smaller resolutions for faster loading on smartphones.
- Splitting a site off as a “smartphone only” version, rather than lumping it together with desktop and tablet responsive sites.